まず、何はともあれ、チュートリアルですね。ヘルプからQuickStarts>ASP.NET
QuickStartに行くとWebページへのリンクが紹介され、そちらに行くと・・・まだ2.0用としてはできていないようです。残念!
というわけで、現時点で一番情報が充実していると思われる、
http://www.atmarkit.co.jp/fdotnet/asp2review/index/index.html
をなぞって行きたいと思います(以下、「@ITページ」として参照)。
3-1.サイト作成とVSSへの登録
まず、何はともあれ、これからの遊び場になるサイトを作成します。
ここは普通にFile>New>Web
SiteでOKです。そこでASP.NET Web Siteを選択します。ただ、その下にある「Personal
Web Site Starter Kit」というのが、相当気になります。
Introduction to the Personal Web Site
Starter
Kit
これもそのうちということで。
で、とりあえず、Default.aspxがありますから、Debugで起動してみます。@ITページにあるように、簡易Webサーバが起動するのは、常に多数のプロジェクトを抱えている私としては、確かに便利かもしれません。
配置は、Website>Copy
Web
Site から、簡単にできます。ローカルIISは、不要になるわけですが、テスト用にサーバに配置する等が楽になるのはよいですね(もっとも、それは
CruiseControl.NET
等で、自動化したいわけですが)。
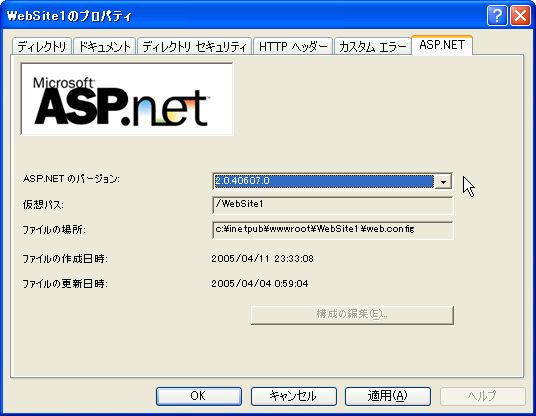
※ここでサイトも作ることができますが、.NET Framework
1.1の構成になってしまうようです。
%systemroot%\Microsoft.NET\Framework\v2.0.40607\aspnet_regiis.exe
-s
W3SVC/1/ROOT/xxx
が必要です。・・・と思ったら最近はIISからもできるようですが。

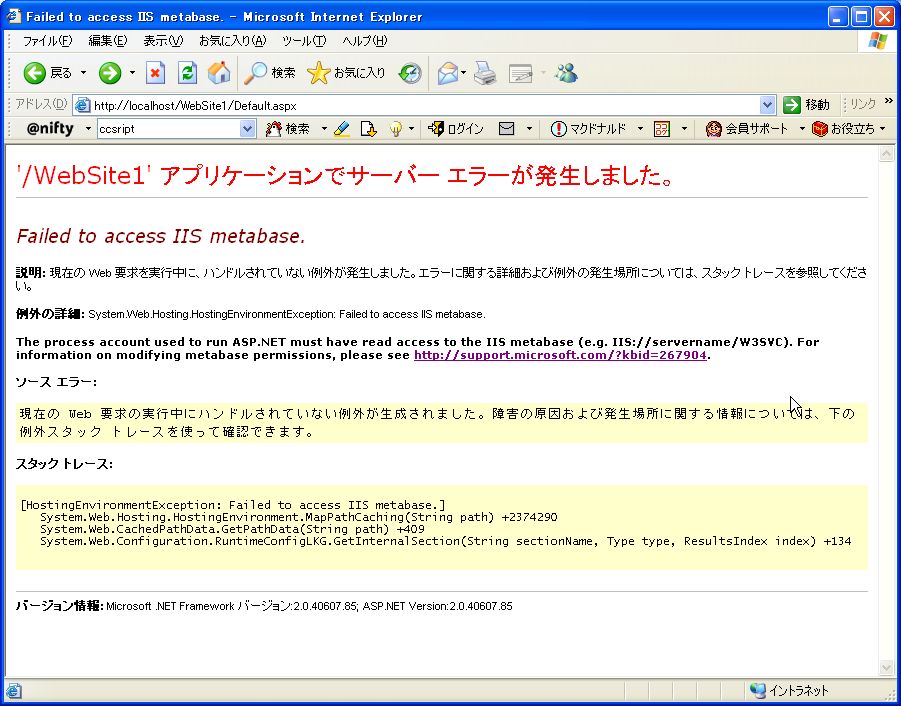
しかし、それでもこんな状況なので、やや困り気味です(環境:XP
SP2)。

※メッセージと、そこから先のkb267904からは、ASPNETユーザにIIS
metabaseへのアクセス権がないということが読み取れます。
ちなみに、
http://support.microsoft.com/default.aspx?scid=KB;en-us;267904
の、「ccsript」は「cscript」の誤記ですので、試してみる人はご注意ください。
で、確かにASPNETにAdministrators権限を割り当てると(その後はIISRESET
/RESTARTしてください)、動くようになるのですが、初期設定ではこうなんだっけ??とちょっと腑に落ちないところではあります。
しかし、先に進みます。
@ITページでは、この後、今回asp.vbファイルがシンプルになっており、また、プロジェクトファイルとしてもslnファイルやvbprojファイルがアプリケーションフォルダに展開されなくなっていることが紹介されています。
ここで、では、どこにあるのか、複数人で開発する場合にどうVSSから持ってくるのかが疑問として沸いてきます。
@ITページでは、VSSには触れられないようですので、この辺でいったん、VSS環境を作っておこうと思います。
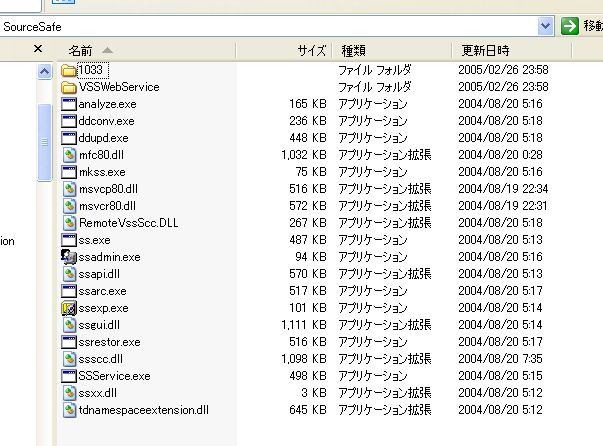
今回はVSSのフォルダ構成も変わっているようです。

通常のVSSフォルダがここにはないことが分かります。勝手に作れということのようなので、ファイルサイズが大きくなっていくことを考慮してフォルダを準備することにします。
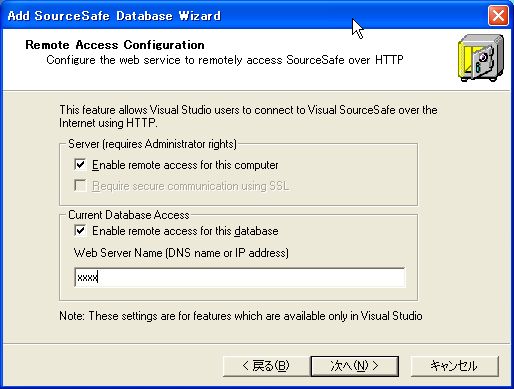
で、上記フォルダの中では、VSSWebServiceというフォルダが非常に気になるわけですが、VSSのウィザードを進めていくと、このような画面が出てきて、これが噂のHTTP経由のアクセス機能だということになりますので、有効にしておきます。

また、編集前にロックを既定とするか、編集後のマージを既定とするかを選択します。編集前ロックというのは、
Subversion派からはVSSの気に入らない点として挙げられることが多いのかもしれないですが、私はそこまでマージを信頼できないので編集前ロックを既定としておきます。
インストール完了すると、こんな感じでアイコンがおしゃれになりました。

VSSへの追加は、VSのFile>SourceControlからやってみますが、できた結果が
VSSProjectName
-SolutionName.root
-SolutionName
-SolutionName_1
というプロジェクト構成で、SolutionNameの中に.slnファイル、SolutionName_1の中にWeb.Configやaspxファイル等が入っていました。
_1ですか??・・・これはこういうことです。既定では、My
Documents\Visual Studio\Projectsの中に、
SolutionNameでフォルダが作られ、その中にslnファイルが作られます。VSSに登録しようとすると、両方のフォルダを登録しようとしますので、名前に_1をつけてしまうということです。

そうなると、作業フォルダもそれぞれ別に登録しないといけないですし、ちょっと困るなと思います。やりながら考えていきたいと思います。
3-2.事前コンパイルと動的コンパイル
続いては、事前コンパイル機能の紹介があるので、これもやってみます。やってみますと言っても、 Copy
Web SiteではなくPublish Web
Siteをやるだけです。
しかも、それだけでなく
http://localhost/<仮想ディレクトリ名>/precompile.axd
という方法もあるということで、驚くしかありません。
しかししかし、個人的には、実は事前コンパイルよりも、動的コンパイルの機能強化のほうが気になります。
codeというフォルダを作るとSolutionExplolerでのフォルダのアイコンが変わります。
その中に、クラスのソースを置いておくと、開発環境でコンパイルしておかなくても、ソースを変えることにより実行時にコンパイルしてくれるということです。・・・なるほど、ちゃんとやってくれます。
これは何を意味するのか。
よく、画面メッセージを外に出したいという話があって、外部のxml等のテキストファイルに書きましょうとなると思います。
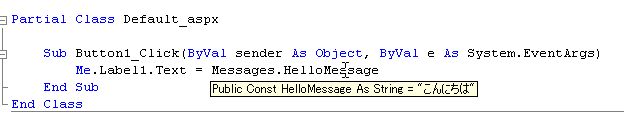
しかし、私はどうしてもそれがいやで、コーディング時(特に修正時)に、メッセージの内容が分かるのと分からないのとでは、生産性にも大いに影響してくると思っています。

定数にしておけば、こう見えるので、非常に助かるのですが、外部ファイルに出されてしまうと、そっちまで見に行かないと分からなくなってしまうわけです。
しかし、動的コンパイルをしてくれるのであれば、メッセージクラスを作っておくことにより、いいとこ取りができることになります。安心して、現地でメッセージを直してください!(笑)
(本当を言えば、メッセージだけを現地で修正することはあまりないから、こういうことを言っています。メッセージを増やしたい、はありますけど、その場合はロジックも変更するはずです)。
ただし、残念ながら、上記事前コンパイルの機能を使った場合には、codeフォルダも配置されず、後から置いてもそれを反映してはくれません。
この辺はちょっと微妙ですが、
動的コンパイルの状態で納品→動作確認→もし現地修正が必要な場合はcode内を修正→最終確認後事前コンパイル
という流れになるでしょうか。
でも、これだと、事前コンパイルのメリットを享受できるのは、ソースが消される、ということだけですので、やはり微妙かなと思ってしまいます。
でも、ソース消さないとまずいか・・・悩みます。
3-3.マスターページの使用
マスターページも作るのは簡単です。.masterでファイルを作るとやはりアイコンが変わってくれます。
マスターページの適用も、ページ追加のウィザードで簡単に指定することができますし、後から適用する場合は、ページの内容を消して、@PageディレクティブのMasterPageFile属性を設定するという方法で可能です。
編集は、マスターページでasp:contentplaceholderとしておいたところが、Content1のようになっているので、右上の三角をクリックして編集可能にしてから中身を書いていきます。
ASPXのソース的にはasp:Contentの中に書いていくことになり、雰囲気的にはこれまでのasp:Panelと同じかなと思います。
ここで、余談ですが、ページを表示してみようとしたところで、一つ今回の機能に気づきました。
Server
Explorerで表示させたいファイルを右クリックで「View in
Browser」が出てきます。いちいちスタートページから始めなくてよいのは、かなり楽になると思われます。
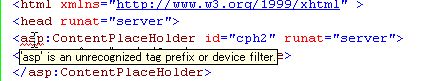
で、戻りますが、head等の不可視部分は、ソースモードで、ContentPlaceHolderを置くことが紹介されているので、やってみます。すると、赤線で「'asp'
is an unrecognized tag prefix or device
filter」と警告されるのですが、これはこのままで大丈夫のようです。確かにタイトルはこれがよいですね。

3-4.ナビゲーション・コントロールの使用
マスターページも2.0っぽいですが、さらに面白いのがナビゲーション・コントロールではないかと思いますので、使ってみます。
まず、Web.sitemapというXMLファイルを追加します。XMLファイルだけ?という疑問を持ちつつ進めます。
最初にできるファイルの中身はこんな感じで、@ITページでは紹介されていない「roles」属性が非常に気になるところではあります。
<?xml
version="1.0" encoding="utf-8"
?>
<siteMap>
<siteMapNode
url="" title="" description=""
roles="">
<siteMapNode
url="" title="" description="" roles=""
/>
<siteMapNode
url="" title="" description="" roles=""
/>
</siteMapNode>
</siteMap>
| で、この中身を書いて、@ITページではツリービューをやってみているのですが、私はSiteMapPathから、やってみました。
コントロールをマスターページに貼り付けて、プロパティを・・・と思ったら、特にデータソース的なプロパティがありません。じゃあ、動かしてみるか、とやってみると、表示されてしまいました。勝手にWeb.sitemapを見てくれたようです。すごすぎます。
実際はこの辺は、色々設定できるようなのですが、それは後ほど細かく見ていくことにします。
では、ということでMenuも貼ってみます。こちらも何も設定しなくても、表示してくれるのかな、と思いきや、こちらはデータソースを聞かれます。微妙・・・。まあ、SiteMapを選択できるので、選択すればOKです。
しかし、表示がいまいち格好よくないので、TreeViewを貼ることにします。こちらもSiteMapを選択できます。・・・じゃあ、Menuいらないじゃん!TreeViewはAutoFormatで色々選べるのが楽しいです。

3-5.ログイン管理
次は、ログインページを作ります。
その前に、まずセキュリティ情報を設定する必要があるようです。Website>ASP.NETConfigurationで
Web
サイト管理ツールを起動できます。最初に「セキュリティ」を選択すると、このような画面が出るので、「インターネットから」を選択します(通常はフォーム認証が多いですよね)。

※ちなみに、このツールはWeb.configに書き込みを行うようで、最初にチェックアウトしておかないとエラーになります。
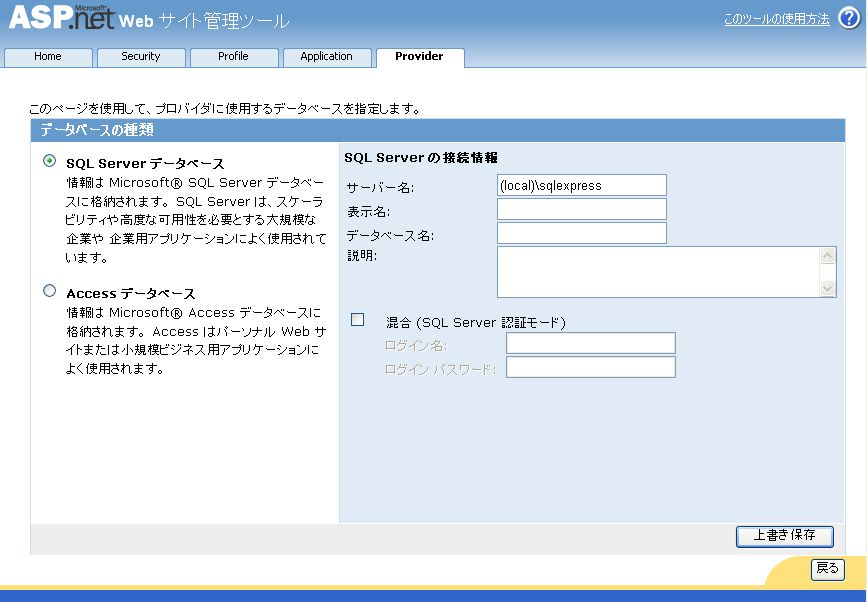
それから、既定ではAccessデータを使うようになっていますが、基本的にそれはないと思うので、最初からSQLServerを使うようにしておきます。
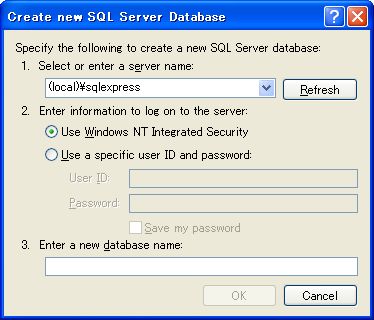
最初に、データベースを作っておきます。Server
Explorerから、Create New SQLServer Databaseをやります。

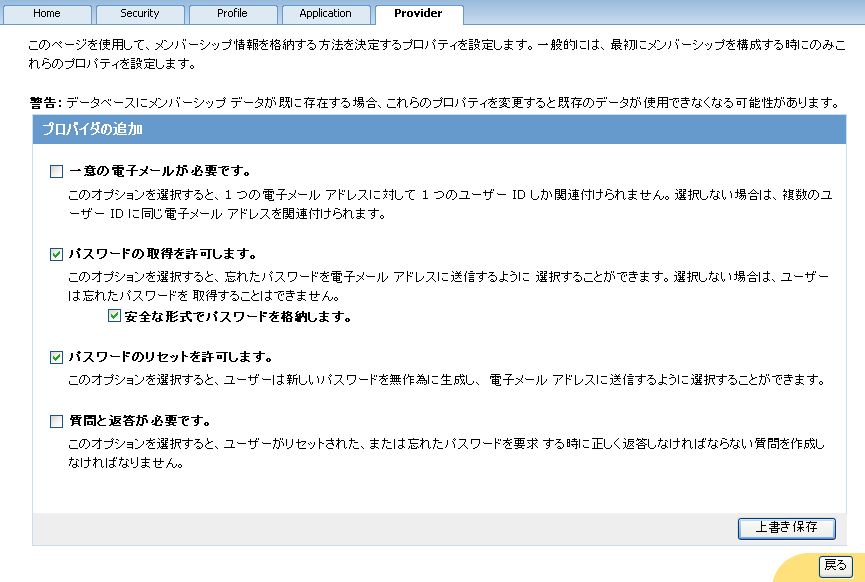
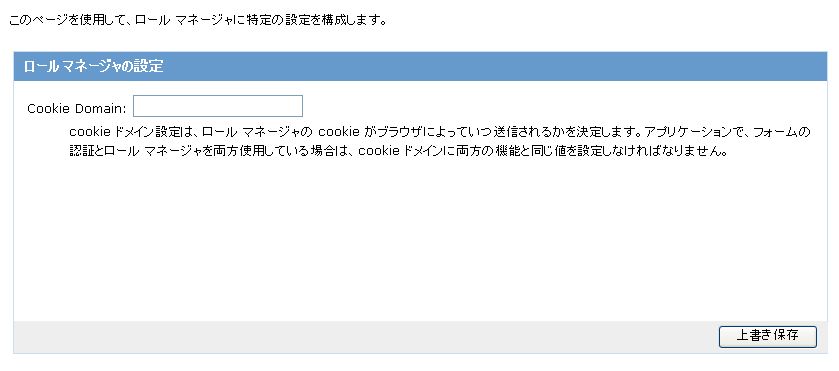
それを指定して、メンバーシップ情報の構成を指定して行きます。ロールマネージャの設定で、Cookie
Domainというものを指定するところが耳慣れないように思います。入力しなくても進むことができるので、空のまま進んで完了します
Web.configに設定内容が反映されているのが確認できます。


(最初は「安全な形式でパスワードを格納します」はチェックしないほうがよいと思います。ちょっとはまりそうです)

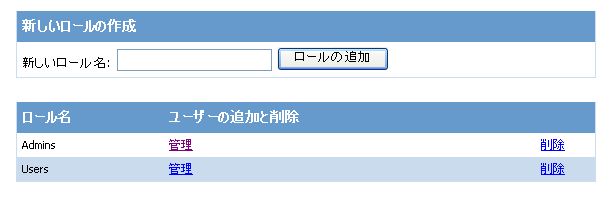
ロールも有効化して、作成しておきます。

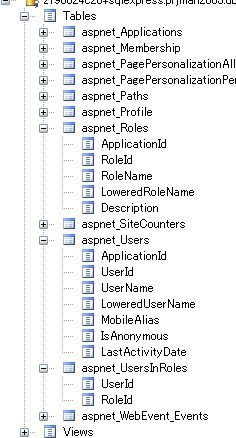
ちなみに、こんなデータができています。

アクセス規則を設定しておくことで、ログインしないと表示できないフォルダ等を設定できます。
ここまで行ったら、ログインページを作ってみます。login.aspxを追加し、おもむろにLoginコントロールを貼って、AutoFormatすれば、簡単ログインページが完成します。

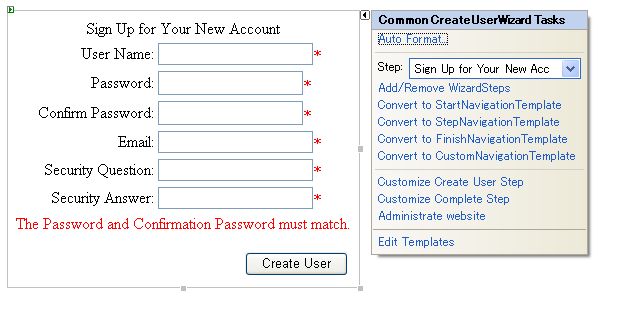
同様に、CreateUser.aspx(こちらは名前は好きなものでよいです)を作成し、おもむろにCreateUserWizardコントロールを貼り付けて、AutoFormatすれば、新規ユーザ登録ページができます。

そして、先ほどのLoginコントロールで、「CreateUserURL」プロパティにCreateUser.aspxを設定すれば、新規ユーザ登録機能つきログインページが出来上がります。

ログアウト時の処理は記述が必要?のようですが、本当は設定があるような気もします。ちょっと飛ばしておきます。
3-6.GridViewコントロール
@ITページでは、次にWizardコントロールやMultiViewの紹介がありますが、ちょっと後ろに回して先を急ぐことにします。
というわけで、全国100万人のDataGridファンの皆さん、悲しいことにDataGridはなくなりました(下位互換性のために使えるようにはなっているそうですが)。
しかし!GridViewとして生まれ変わっています!!というわけで使ってみましょう。
事前に、テーブルは用意しておきます。
その上で、まず、GridViewを貼り付けます。DataSourceを聞かれるので、Databaseを選択し、data
connectionを選択します。
このとき、既にWeb.configに接続文字列の定義があると、それを選択することもできますし、新たに定義することもできます。
ログイン管理のところで、SQLServer管理にしていた場合は、既に下記のような接続文字列が定義されているはずです。
<connectionStrings>
<add
name="webAdminConnection632504729763933472"
connectionString="server=(local)\sqlexpress;Integrated
Security=SSPI;database=xxx"
/>
<add
name="webAdminConnection632505028589419648"
connectionString="server=(local)\sqlexpress;Integrated
Security=SSPI;database=xxx"
/>
</connectionStrings>
|
ただ、ログイン管理用のしかも自動作成された名前を使うのは今後不便なので、ここでアプリケーション用の接続文字列を定義しておくのがよいかと思います。
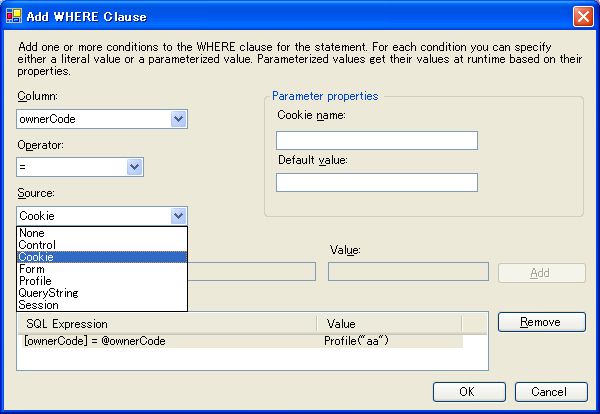
そこから進むと、さらにSelect文を作るためのウィザードに流れます。Where句の作成で、サーバオブジェクトを意識しているのはセンスがよいですね。

できたら、AutoFormatして終わり、・・・でもよいですが、今回の強化ポイントとして、自動ページング・自動ソートがあるので、それも有効にしておきます。
で、動かしてみると、ちゃんとできてます。コーディングレス最高!
ついでに、DetailsViewも貼っておきます。上記Where句のところで、ContorlのGridViewを指定してあげればOKです。
3-7.クライアント・コールバック
だんだん気分が盛り上がって来て、実際のアプリを作りたくなっているので、一気にペースアップします。
Webパーツや、テーマのあたりも、使えるものか検証はしておきたいですが、実際に使うことは少なそうな気もするので、飛ばしておいて、最後に最近ホットなクライアント・コールバックを試しておこうと思います。
まずは、画面を作ります。コードを入力するテキストボックス、表示させるためのボタン、名称表示用のテキストボックスを配置します。
続いて、JavaScriptを書き・・・マスターページを使っている場合はどこに書くんでしょう??これもやはり、headと同じように不可視部分の記載になるので、それ用のContentPlaceHolderを用意しておくのがよさそうです。
いったんマスターページに戻って、
<asp:ContentPlaceHolder
id="cphScript"
runat="server">
</asp:ContentPlaceHolder>
という記述を入れておくようにします。
また、
<%@
Implements
Interface="System.Web.UI.ICallbackEventHandler"
%>
の記載も必要ですが、これは普通に実装ページのほうに書いてよさそうです。
ただし、マスターページを使う場合はさらに注意が必要です。
ContentPlaceHolder内のコントロールは、実際は「ctl00_ContentPlaceHolder1_TxtPrjCode」のようなIDになります。
したがって、Javascriptの部分は
document.getElementById('<%=Me.txtResult.ClientID%>').value=result;
みたいな書き方をしないといけませんし、サーバサイド側も
Dim
cref As String = Page.GetCallbackEventReference(Me,
"document.getElementById('" & Me.txtID.ClientID
& "').value", "callBackResult",
"null")
となります。
(なお、私はサーバサイド側を.vbに書いてしまいましたが、
aspxに書く場合もPage_Loadには Handles
Me.Loadを付けておかないといけないかもしれません)
こんなところで、きっとページリロードしない動的表示切替ができていると思います。
これであなたもAjaxer!
.NETでのAjaxなのでNAjaxer!!
※デバッグモードで動かしていて気づいたのですが、ページリロードしないと言っても、
Page_Loadイベントには入ってきます。
その場合は、Me.IsPostbackはFalseですが、Me.IsCallbackがTrueです。ちょっと気にしておくとよさそうです。
というわけで、基本技の習得はここまでです。
(本気編に続く・・・)
|